
Webサイトを作成したら、次は何をしたら良いか。親切な制作会社さんは教えてくれたり、知見のある人はわかると思いますが、Webサイトは運用していかなければなりません。
今回は、Webサイト運用の話になると必ず出てくるGoogleアナリティクス(GA)について簡単に解説していきたいと思います。技術広報の運用には欠かせないGA知識をさくっと復習したい方、難しそうに書かれている他の記事ではいまいちわからない方は、是非こちらの記事を最後まで読んでみてください。
目次
Web運用・マーケティングにはGoogleアナリティクスの導入は必須!
まず、運用とは何をしたら良いのか。植物に水を与えるように、Webサイトにも最新の情報を与え続けていくことが大事です。でもその情報をどのくらいの人が見てくれているのか、どんな人が見てくれているのかも知っておかないと、どんな情報を更新していけば良いかわからないと思います。
そんな時に便利なのがGoogleアナリティクスです。
Googleアナリティクスは、設定したWebサイト内のページへのアクセス状況をさまざまな視点から分析することができる、無料のアクセス解析ツールです。Webサイトを作成したら、すぐに導入しましょう。
なぜWeb作成後すぐに導入が必須なのか、GAが良いのか
アクセス解析ができるのはわかりましたが、なぜGoogleアナリティクスの導入が必須なのかどうか、イマイチ伝わらない方も多いかと思います。ここでは、我々が実際に感じたことも含めて理由を述べておきます。
とりあえず設置しておけば、データは溜まっていく。
1つ目は、すぐに導入してデータだけ貯めておこうということです。特にアクセス解析しなくても、設置しておくことで、必要になった時にはいつでもデータが見れる状態になっているのは良いことです。
なんとなく運用していたWebサイトでも、いざ力を入れよう、施策を行おうとしたタイミングでGAを設置することになると、いままでのデータはもちろん取れてませんので、データが貯まるまで待つことになりかねません。
無料で導入できるし、Web上にノウハウ記事が多い。
2つ目は、なんといってもGoogleアカウントさえ持っていれば無料で使える、ということ。加えて、誰でも使用できることで、設定方法やカスタマイズ方法、データの見方などの情報が手に入りやすく、汎用的であるということです。困った時にはGoogle検索でほとんどの情報が出てきます。
他にも解析ツールは多く存在するようですが、こちらを導入しておけば問題ないでしょう。
Webサイトを作り替える時に、制作会社によってはGAデータを要求される
3つ目は、制作会社によっては、Webサイトを作り替える時にデータを要求されることがあるということです。今までの解析データから、どこに問題点があるか、狙ったユーザーが来ていたかどうかなど、作り替える貴重な資料になります。なくても問題ないこともありますが、データをもとにした根拠のある改修をするためにも、設置してデータを取りましょう。
GAのみの設定で解析できるのはWebサイト流入後~サイト内でのユーザーの動きのみ
意外と多いのが、GAの設定のみでなんでも解析できる!と思っている方。GAのみの設定で解析できる範囲は「Webサイト流入後~サイト内でのユーザーの動きのみ」です。
ただこれはGAのみの設定の話であって、他にGoogleが提供している無料ツールを連携すれば、GA上でまとめて解析することができます。
まずは導入しよう!Googleアナリティクス簡単導入3ステップ
連携の話は後にして、まずはGoogleアナリティクスを設定しましょう。これができていないと、他Googleツールに連携もできません。(ツール個別でデータ収集は可能です。)
今回、導入方法は箇条書きで説明します。詳しい設定方法や、途中でのつまづきなどは、別の記事で紹介します。ご期待ください。
(ステップ1)Googleアカウントの作成
Googleアカウントを持っている場合はログインし、持っていない場合は新しくアカウント作成してください。必要事項を入力すれば、簡単に作成できます。複数アカウントでGAを共有する場合は、各Googleアカウントも用意してください。
(ステップ2)Googleアナリティクスに登録
Googleアナリティクスに登録する作業を行います。Googleアナリティクスを検索し、登録するGoogleアカウントでログインします。「無料で利用する」をクリックし、必要事項を入力しましょう。アカウント名に会社名や部署、Webサイトの名前やURLを設定すれば、アカウント作成が完了です。
(ステップ3)Webサイト内にトラッキングコードを設置
登録が完了すると、トラッキングコード(UAタグ)が発行されます。Googleアナリティクスを稼働させるためには、情報を収集したい全ページに設置する必要があります。WordPressであればheader.phpの<head>内に、HTMLファイルであれば、全ページの<head>内にコピペで設置してください。
上記3ステップ後、Googleアナリティクス管理画面内でデータが動いていれば設定完了です。
無料で使える!便利なGoogle連携ツールも紹介
ここまでGAについて紹介してきましたが、先ほども述べたように、Googleアナリティクスの設定のみでできることは、「Webサイト流入後~サイト内でのユーザーの動きのみ」の解析です。
ここで、一緒に使えば便利にアクセス解析できるGoogleツールを簡単に紹介します。我々TechPRでも普段使用している便利なツールです。
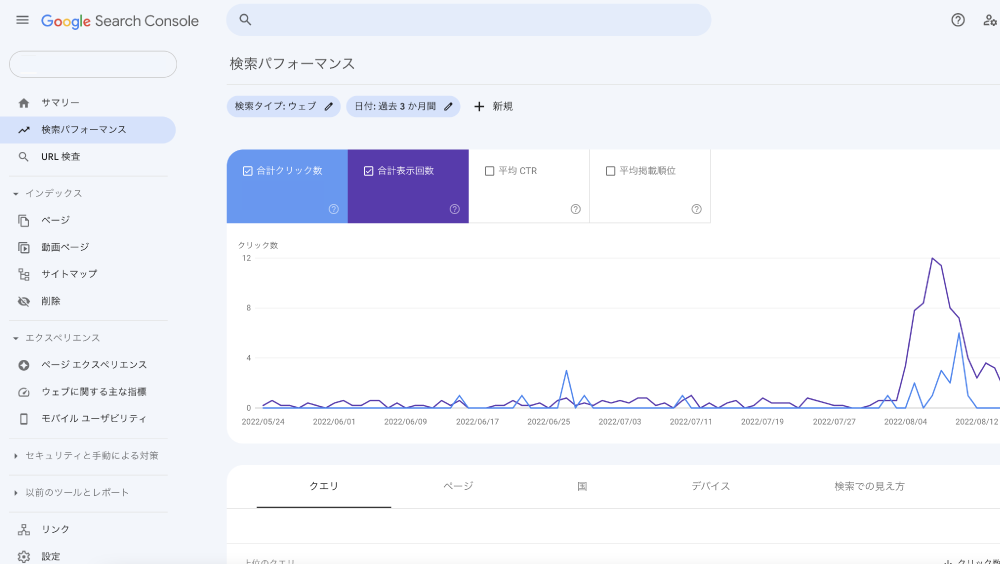
Google Search Console(サーチコンソール)

Google検索でのWebサイトのパフォーマンスが分析できるツールのことです。うまくいかせば、SEO対策になります。GAはサイト内でのユーザーの動きを解析するのに対し、サーチコンソールでは、Webサイト流入前のGoogle検索に関するデータを解析することができます。GAと連携することで、GA画面でも、サーチコンソールデータが確認できます。
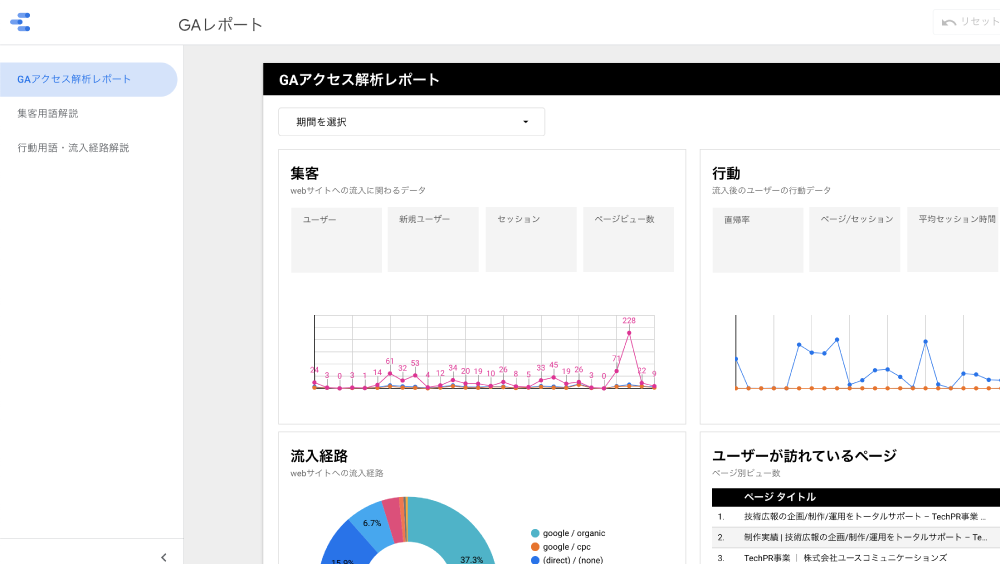
Googleデータポータル

データポータルは解析ツールではありませんが、GAやサーチコンソールで取得したデータをGoogleSlidesのようなレポートに出力できるツールのことです。GAやサーチコンソールデータを見ようとすると、Googleアカウントの紐付けをしないと閲覧できませんが、データポータルを使うことで、リンクを知っていれば誰でも簡易的なデータレポートを見れる環境を作ることができ、外部の方に見せる際に便利です。弊社でもMTG時にデータポータルを使用しています。
まとめ
・Webサイトを作成したらGoogleアナリティクス(GA)をすぐに設置しよう
・他のGoogle提供ツールもうまく活用しよう
今回の記事では、Googleアナリティクスについて基礎的な知識を説明しました。入れといた方が良いとはよく言われますが、なぜ設定しておいた方が良いのか、ご理解いただけましたでしょうか??
Googleは便利なツールを多く提供しています。どれも無料で使えるので、Web運用の第一歩として導入してみてはいかがでしょうか?
TechPRでは、技術広報Web制作やコンテンツ制作のお手伝いだけではなく、制作後の運用のお手伝いやアドバイスも行っております。是非気軽にご相談ください!
情報のアップデートや今回説明を詳しくできなかった部分は別の記事でご紹介します。
では、次のブログ記事でお会いしましょう!